


In this post, we’ll show you how you can embed your assessment / quiz on your site.
That way visitors will to interact with your assessment without leaving your website.
You can do that in two ways:
Embed the assessment directly on a separate page (e.g. yourwebsitesite.com/assessmentpage)
Show it in a nice popup (when users click a button or link)
Both options make your assessment look and feel like part of your own brand.
Log in to Evalinator.
Open your assessment and click “Share & Embed” from the left-hand menu.
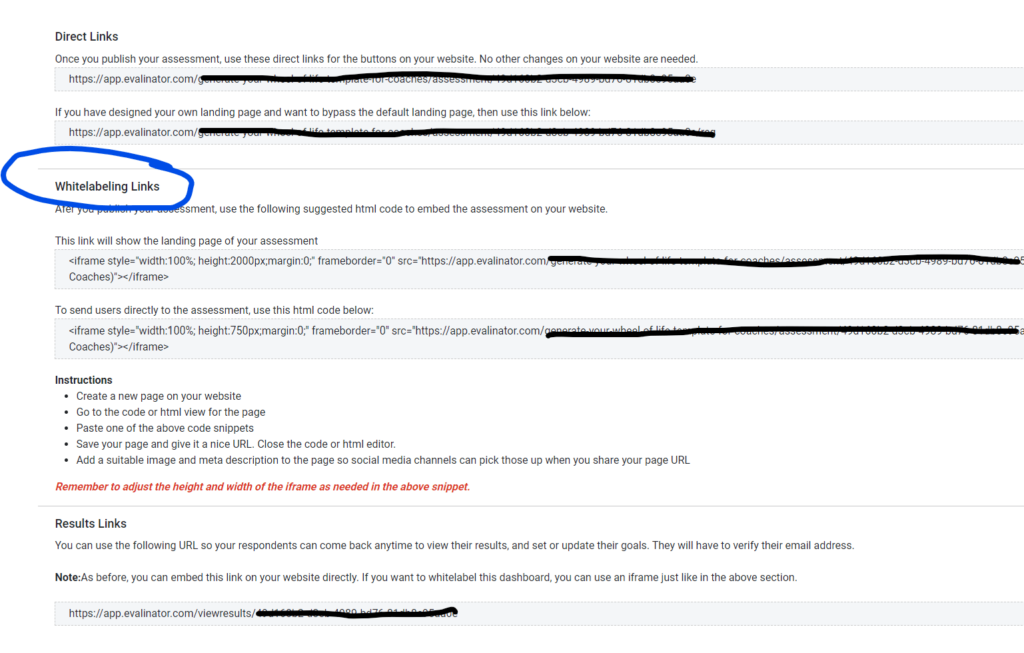
Copy one of the direct links (not the whitelabeling link):

 Option 1: Embed Your Assessment on a New Page
Option 1: Embed Your Assessment on a New PageThis method shows your assessment directly on one of your pages.
Create a new page on your website, for example:
Use the following code as the only HTML on that page:
Replace " with the link to your Evalinator assessment.YOUR_URL"
Adjust the height (750px) as needed, depending on your layout.
The scrollTo script ensures that users see the top of each new page in the assessment.
If you are embedding your assessment in the middle of an existing page, you can remove the script tag.
This method lets you place a button or link anywhere on your site that opens the assessment in a mobile friendly popup.

Add this line to the footer of your website:
Go to Appearance → Editor → Footer.php (or your theme’s Custom Scripts section)
Paste the script before the closing </body> tag
Or in Elementor:
Go to Site Settings → Custom Code → Add New
Paste the script, choose Footer, and Publish
Go to Settings → Custom Code
Click Add Custom Code, paste the script, and choose Footer
You can use either a button or a link. Replace YOUR_URL with your own assessment URL.
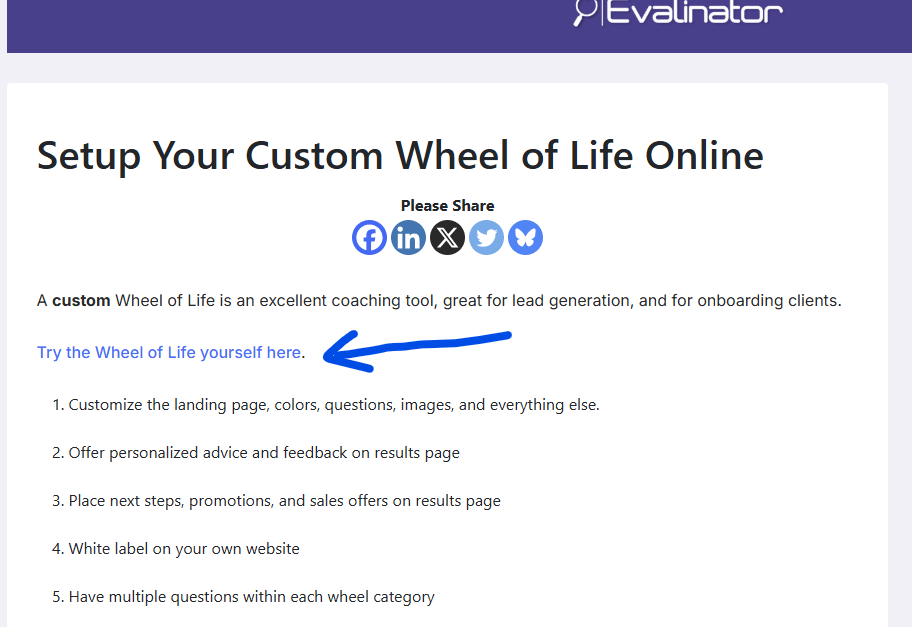
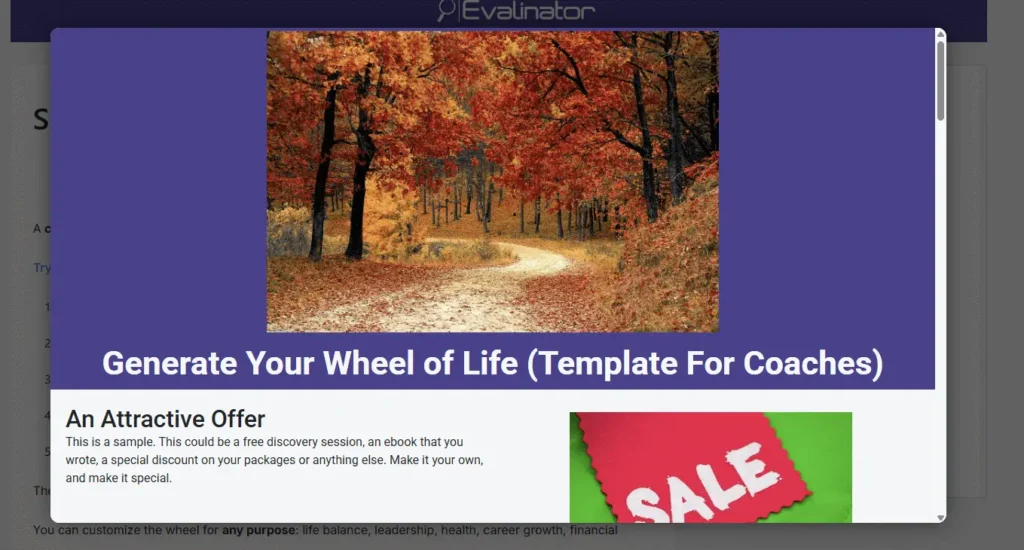
Clicking the button or link opens your assessment in a responsive popup overlay.
You can have multiple assessments on different pages.
Works on desktop and mobile.
No iframe or manual page creation is needed.

Now that you have your assessment up and running, go get the word out!
Here are some tips on outreach and marketing.
And if you haven’t tried Evalinator already, there’s a free 2-week trial.

Feeling frustrated with lead generation?
Take this free, 5-minute quiz and get more prospects into your leads funnel.
Instant Results. Actionable recommendations. Email required.
Find Your Score >>