


If you have a website, you will most likely want to have users visit your website to interact with the assessment, instead of visiting www.evalinator.com after they click on your assessment.
You can easily achieve that by embedding your assessment on your website.
It’s the same as how you will embed a YouTube video into your webpage.
All you have to do is to:
<script>
window.addEventListener('message', function(event) {
if (event.data.type === 'scrollToTop') {
window.scrollTo(0, 200);
}
});
</script>
<iframe
style="width: 100%; height: 750px; margin: 0;"
src="your assessment url here"
frameborder="0"
scrolling="no">
</iframe>
Now when you visit the new page you created, it will automatically load up your Evalinator assessment. This will allow the assessment to show up as part of your own website, and your users will feel as if they are taking the assessment on your website and interacting with your own brand.
Notes:
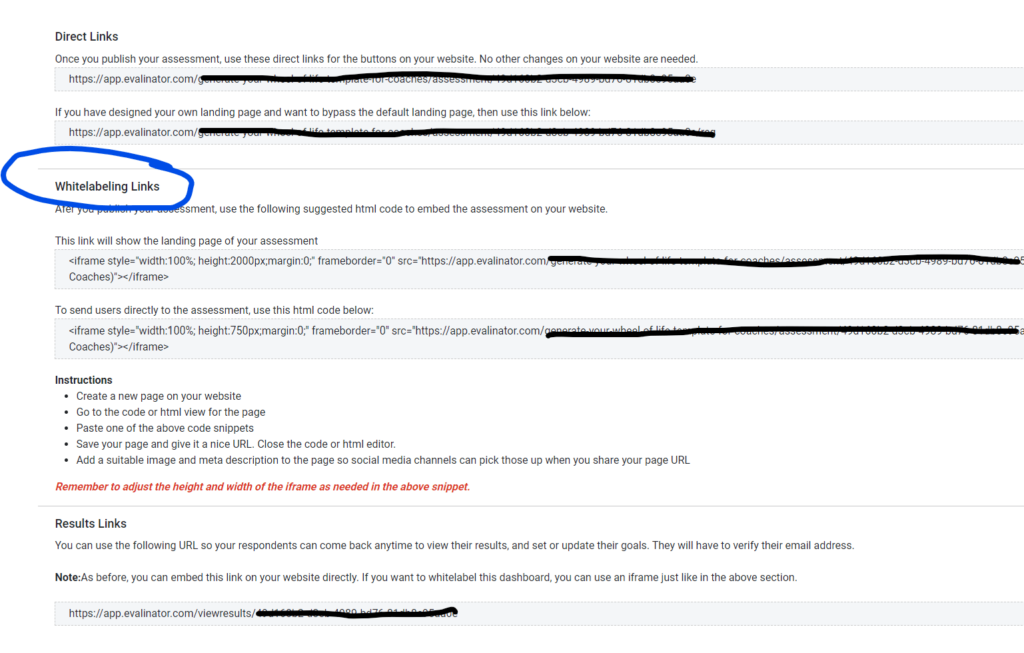
You can get the URL of your assessment as follows:
If you just want to provide a button on your website that will take users to Evalinator, then copy one of the Direct links shown.


The steps above remain the same whether you are using a CMS such as WordPress or Square Space.
However, you may have a theme set up. That theme will also insert headers and footers of your website automatically on the page that holds the assessment. In most cases that is fine, and you should be all good. But for some reason, you may not want your theme headers and footers to show. In that case you will have to create a new page content template that tells your platform to not load (or override) the default header and footer. Instructions for doing that are best provided by the community of the platform you are using.
And now that you have your assessment up and running, go get the word out! Here are some tips on outreach and marketing.

Feeling frustrated with lead generation?
Take this free, 5-minute quiz and get more prospects into your leads funnel.
Instant Results. Actionable recommendations. Email required.
Find Your Score >>